O Cisco ISE conta com algumas opções para customização do portal de visitantes. As mais simples podem ser feitas direto na página onde editamos o portal de visitantes.
No caso do favicon (ícone que aparece no browser quando a página é carregada), o processo é um pouco mais trabalhoso, pois precisamos enviar o arquivo (.ico, resolução 32×32 ou 96×96) e então usar um script para fazer a alteração.
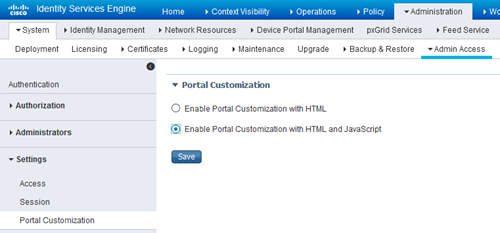
1) O primeiro passo é ativar o uso de script no ISE. Para isso vá em Administration > Admin Access > Settings > Portal Customization e selecione Enable Portal Customization with HTML and JavaScript. Clique Save.

2) Vá em Work Centers > Guest Access > Custom Portal Files, clique em Add, selecione o arquivo (.ico, 32×32 ou 96×96 pixels).
![]()
3) Agora em Work Centers > Guest Access > Portal & Compnents > Guest Portals selecione o portal em uso e clique em Portal Page Customization. Desça a página até o campo Optional Content 2.
3.1) Clique na opção Toggle Html Source e coloque o script.
![]()
Scritp:
<script>
setTimeout(function(){
jQuery(“link[rel=’icon’][type=’image/x-icon’]”).attr(“href”, “customFiles/favicon_brainwork.ico”);
}, 1000)
</script>
3.2) Clique em Toggle Html Source novamente (vai ficar em branco) e então em Save. Você pode usar o link Portal test URL para confirmar a alteração.
![]()
O mesmo procedimento pode ser utilizado para mudar o favicon do portal do Sponsor. A única diferença é que neste caso a alteração será feita no Work Centers > Guest Access > Portal & Components > Sponsor Portals.
Até a próxima.



You must be logged in to post a comment.